Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS. It’s free and open source, available at
http://fortawesome.github.io/Font-Awesome/
It’s very ready to use in HTML:
|
|
<html> <head> <link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet" /> </head> <body> <p><i class="fa fa-camera-retro fa-lg"></i> fa-camera-retro</p> </body> </html> |
I have created this open source at Github:
https://github.com/exiang/php-font-awesome-to-png that helps you mass extract the icons into PNG images. Then, you can use it for your native mobile app development like ios, android and windows phone.
- First, download the zip file and extract it to htdocs\php-font-awesome-to-png-master
- Make sure your web server have php5 and gd module installed.
- We need to download fontawesome-webfont.ttf separately from https://github.com/FortAwesome/Font-Awesome/tree/master/fonts. Drop it into the same directory as the php code.
- You may run the php code from browser or console.
Modify the generate.php
By default, php-font-awesome-to-png generate png images at the following size as this code shows:
|
|
$outputSizes = array('128', '96', '64', '48', '32', '24', '16'); |
It’s a PHP array, just modify at your will to add-in or deduct any size.
As for colors, it is define as PHP array too:
|
|
$outputColors = array ( 'white'=>array('r'=>255, 'g'=>255, 'b'=>255), 'grey'=>array('r'=>128, 'g'=>128, 'b'=>128), 'black'=>array('r'=>0, 'g'=>0, 'b'=>0), ); |
Please note not to use 255,0,255 as it is reserved color for background trimming.
Modify the icons.data.php
icons.data.php is a mapping between the character code used by fontawesome into the outputted png file name. Edit it if necessary, for example when fontawesome added new icon.
You will need to refer to fontawesome css file.
http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css
For example, glass icon in css is:
|
|
.fa-glass:before { content: "\f000"; } |
so the mapping in our php code would be like:
|
|
$icons = array ( 'glass'=>array('code'=>''), ); |
Now, we are done 😉 Happy using the converter and please help the project by contribute your latest up to date icons.data.php that sync with fontawesome. TQ.
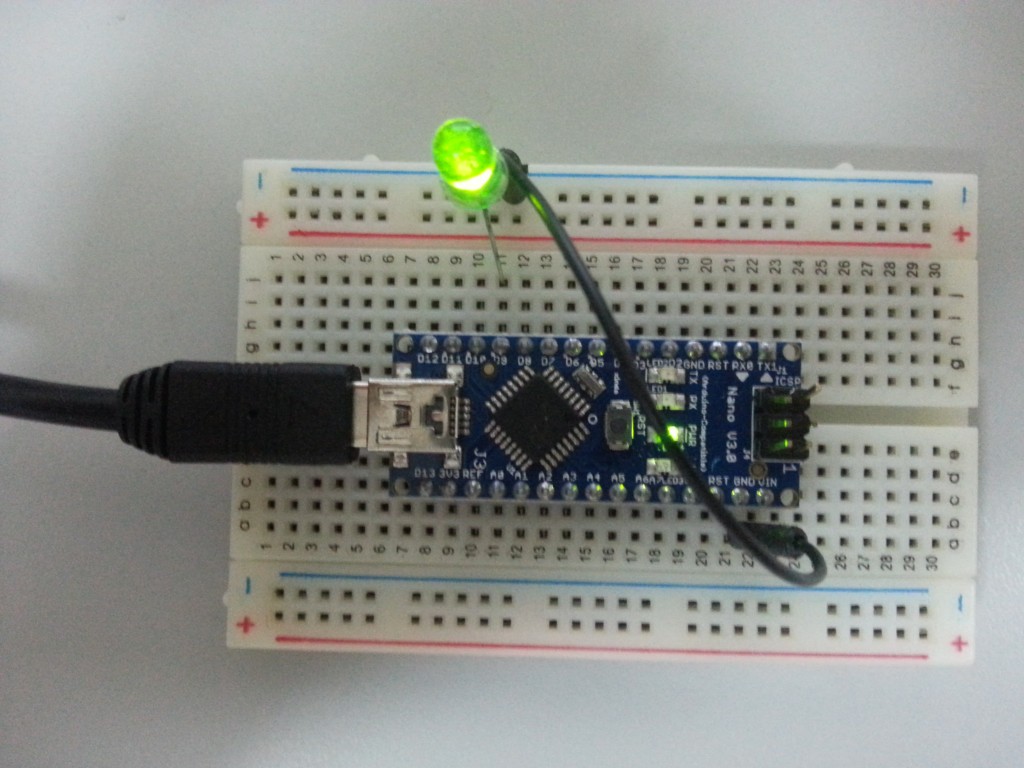
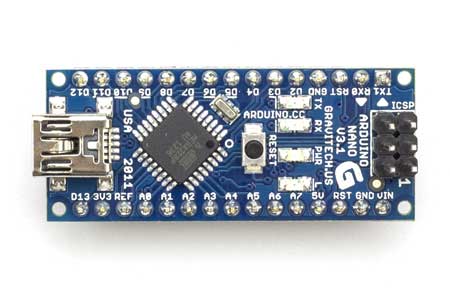
 Next, all the pin sequence are different as shown in this picture.
Next, all the pin sequence are different as shown in this picture.
 When uploading code from Arduino IDE, you might see some warning msg appearing at debug windows:
When uploading code from Arduino IDE, you might see some warning msg appearing at debug windows: